목차
border-style
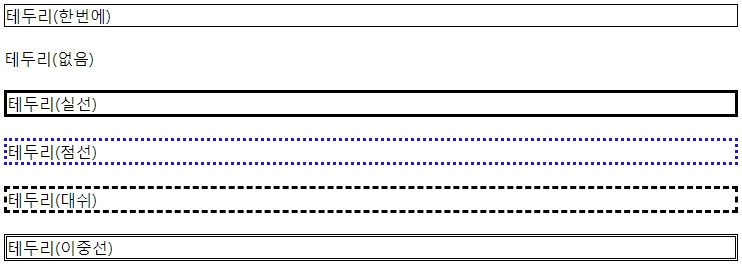
테두리의 스타일을 설정함
none은 테두리 없음, solid는 실선, dotted는 점선, dashed는 긴 점선, double는 이중선

.div_border {
border: 1px solid #000000;
}
.div_none {
border-style: none;
}
.div_solid {
border-style: solid;
}
.div_dotted {
border-style: dotted;
}
.div_dashed {
border-style: dashed;
}
.div_double {
border-style: double;
}<div class="div_border">테두리(한번에)</div>
<div class="div_none">테두리(없음)</div>
<div class="div_solid">테두리(실선)</div>
<div class="div_dotted">테두리(점선)</div>
<div class="div_dashed">테두리(대쉬)</div>
<div class="div_double">테두리(이중선)</div>
border-radius
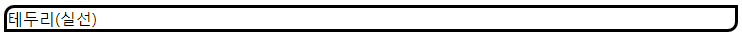
테두리의 둥글기를 설정함
한쪽 모서리만 설정해줄때는 border-top-left(왼쪽 위)-radius처럼 삽입해줌

.div_solid {
border-style: solid;
border-top-left-radius: 10px;
border-bottom-right-radius: 10px;
}<div class="div_solid">테두리(실선)</div>
border-width
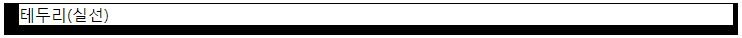
테두리의 두께를 설정함
1개는 전체, 2개는 상하/ 좌우, 3개는 상/ 좌우/ 하, 4개는 상/ 우/ 좌/ 하 순서대로 설정

.div_solid {
border-style: solid;
border-width: 1px 5px 10px 15px;
}<div class="div_solid">테두리(실선)</div>
border-color
테두리의 색을 설정함

.div_dotted {
border-style: dotted;
border-color: #0000ff;
}<div class="div_dotted">테두리(점선)</div>
Github
'CSS > CSS_ex' 카테고리의 다른 글
| display (0) | 2023.03.09 |
|---|---|
| margin, padding (0) | 2023.03.09 |
| table style (0) | 2023.03.09 |
| list style (0) | 2023.03.09 |
| font style (1) | 2023.03.08 |