목차
none
화면에 표시되지 않고, 영역을 차지하지 않음
display: none;
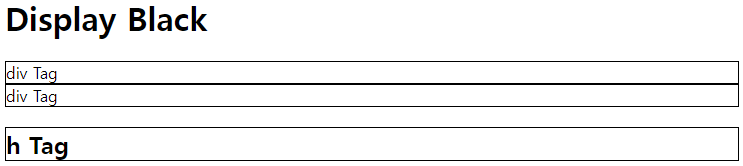
block
기본적으로 가로 영역을 모두 채우고, 다음에 등장하는 태그는 줄바꿈이 된것처럼 보임
div, p, h 태그 등이 이에 해당함

div, h2 {
border: 1px solid #000;
}<h1>Display Black</h1>
<div>div Tag</div>
<div>div Tag</div>
<h2>h Tag</h2>
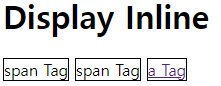
inline
컨텐츠의 영역만큼 차지함
block과 달리 줄바꿈이 되지 않고, width와 height를 지정할수 없음

span, a {
border: 1px solid #000;
}<h1>Displasy Inline</h1>
<span>span Tag</span>
<span>span Tag</span>
<a href="">a Tag</a>
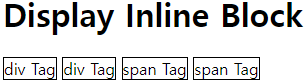
inline-block
block과 inline의 중간 형태
요소는 inline인데 내부는 block처럼 표시됨
inline처럼 컨텐츠 만큼 영역을 차지하여 가로로 배치되지만, block처럼 width와 height값은 변경할수 있음

.art_2 > div,
.art_2 > span {
display: inline-block;
}<h1>Display Inline Block</h1>
<article class="art_2">
<div>div Tag</div>
<div>div Tag</div>
<span>span Tag</span>
<span>span Tag</span>
</article>
Github
'CSS > CSS_ex' 카테고리의 다른 글
| position (0) | 2023.03.09 |
|---|---|
| float (0) | 2023.03.09 |
| margin, padding (0) | 2023.03.09 |
| border style (0) | 2023.03.09 |
| table style (0) | 2023.03.09 |