목차
border
테이블에 선을 넣음
solid는 실선, dotted는 점선, dashed는 긴 점선

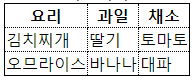
table {
border: 1px solid #000;
}
th, td {
border: 1px dotted #000;
}<table>
<caption>먹을거리</caption>
<tr>
<th>요리</th>
<th>과일</th>
<th>채소</th>
</tr>
<tr>
<td>김치찌개</td>
<td>딸기</td>
<td>토마토</td>
</tr>
<tr>
<td>오므라이스</td>
<td>바나나</td>
<td>대파</td>
</tr>
</table>
border-collapse
표안의 간격을 조절함
collapse는 붙이기, separate는 띄우기


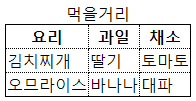
table {
border: 1px solid #000;
border-collapse: collapse;
}
th, td {
border: 1px dotted #000;
}<table>
<caption>먹을거리</caption>
<tr>
<th>요리</th>
<th>과일</th>
<th>채소</th>
</tr>
<tr>
<td>김치찌개</td>
<td>딸기</td>
<td>토마토</td>
</tr>
<tr>
<td>오므라이스</td>
<td>바나나</td>
<td>대파</td>
</tr>
</table>
caption-side
캡션(표의 제목)의 위치를 조절함

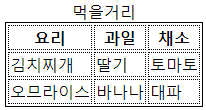
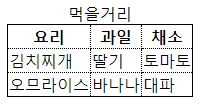
table {
caption-side: top;
}<table>
<caption>먹을거리</caption>
<tr>
<th>요리</th>
<th>과일</th>
<th>채소</th>
</tr>
<tr>
<td>김치찌개</td>
<td>딸기</td>
<td>토마토</td>
</tr>
<tr>
<td>오므라이스</td>
<td>바나나</td>
<td>대파</td>
</tr>
</table>
Github
'CSS > CSS_ex' 카테고리의 다른 글
| margin, padding (0) | 2023.03.09 |
|---|---|
| border style (0) | 2023.03.09 |
| list style (0) | 2023.03.09 |
| font style (1) | 2023.03.08 |
| styleSheet (0) | 2023.03.08 |