목차
- font-family, font-size, font-weight
- webFont
- color
- text-align
- line-height
- text-decoration
- text-shadow
- text-transform
- letter-spacing, word-spacing
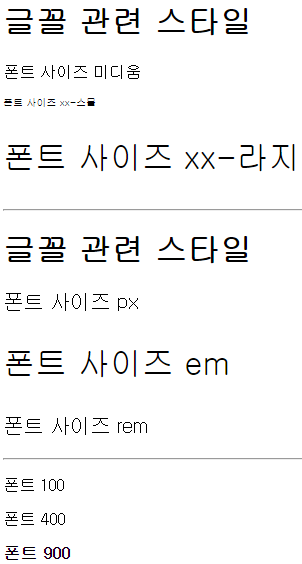
font-family, font-size, font-weight
font-family는 글꼴, 처음으로 적은 글씨체가 없다면 두번째, 세번째 순으로 적용됨
font-size는 글자 크기, em은 부모 요소가 가지고있는 크기 대비 비율, rem은 최상위 요소의 배율
font-weight는 글자 굵기

html {
font-family: '굴림', '바탕';
}
.p1 {
font-size: medium;
}
.p2 {
font-size: xx-small;
}
.p3 {
font-size: xx-large;
}
.p1_px {
font-size: 20px;
}
.p2_em {
font-size: 2em;
}
.p3_rem {
font-size: 2rem;
}
html {
font-size: 10px;
}
div {
font-size: 16px;
}
.p1_weight1 {
font-weight: 100;
}
.p1_weight2 {
font-weight: 400;
}
.p1_weight3 {
font-weight: 900;
}
webFont
web font 검색 > 폰트 선택 > 주소 복사 > CSS에 붙여넣기 > 지정된 font-family 사용

@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
body {
font-family: 'Nanum Pen Script', cursive;
}
color
글자에 색을 입힘, HEX, RGBA, HSL으로 사용 가능
RGBA에서 alpha값은 투명도, 0~1사이의 값을 입력

h1 {
color: red;
}<h1>폰트 색깔</h1>
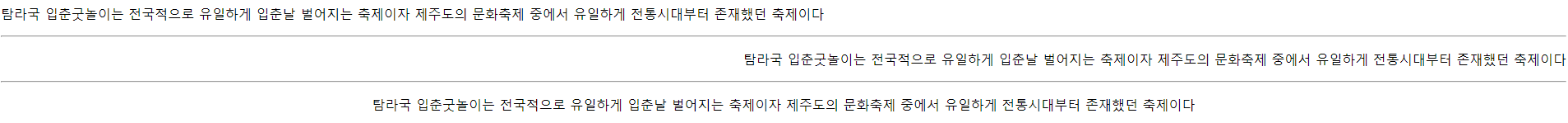
text-align
글자 정렬방향을 정해줌, left, right, center중에서 사용

.tl_left {
text-align: left;
}
.tl_right {
text-align: right;
}
.tl_center {
text-align: center;
}<p class="tl_left">
탐라국 입춘굿놀이는 전국적으로 유일하게 입춘날 벌어지는 축제이자 제주도의 문화축제 중에서 유일하게 전통시대부터 존재했던 축제이다
</p>
<hr>
<p class="tl_right">
탐라국 입춘굿놀이는 전국적으로 유일하게 입춘날 벌어지는 축제이자 제주도의 문화축제 중에서 유일하게 전통시대부터 존재했던 축제이다
</p>
<hr>
<p class="tl_center">
탐라국 입춘굿놀이는 전국적으로 유일하게 입춘날 벌어지는 축제이자 제주도의 문화축제 중에서 유일하게 전통시대부터 존재했던 축제이다
</p>
line-height
줄간격을 설정함


.line-height {
line-height: 30px;
}<div class="line-height">
<p>줄 간격</p>
<p>줄 간격</p>
<p>줄 간격</p>
</div>
text-decoration
글자 장식을 설정함
underline은 밑줄을 쳐줌
line-through는 취소선을 넣어줌

.tl_deco {
text-decoration: none;
}<p class="tl_deco">데코레이션</p>
text-shadow
글자에 그림자를 넣어줌
가로px, 세로px, 번짐 정도, 색깔 순서대로 입력

.h1_shadow {
text-shadow: -5px -5px 5px black;
}<h1 class="h1_shadow">CSS</h1>
text-transform
대소문자 바꾸기
capitalize는 첫글자를 대문자로
uppercase는 전체를 대문자로
lowercase는 전체를 소문자로

.h1_tran {
text-transform: capitalize;
}<h1 class="h1_spacing">CSS</h1>
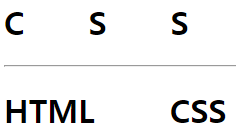
letter-spacing, word-spacing
letter-spacing은 글자간 간격
word-spacing은 단어간 간격

.h1_spacing {
letter-spacing: 2em;
}
.h1_w_spacing {
word-spacing: 2em;
}<h1 class="h1_spacing">CSS</h1>
<h1 class="h1_w_spacing">HTML CSS</h1>
Github
'CSS > CSS_ex' 카테고리의 다른 글
| margin, padding (0) | 2023.03.09 |
|---|---|
| border style (0) | 2023.03.09 |
| table style (0) | 2023.03.09 |
| list style (0) | 2023.03.09 |
| styleSheet (0) | 2023.03.08 |