목차
align-self
교차축 방향을 기준으로 특정 항목만 어떻게 정렬할지 정함
자식 요소에 줘야함
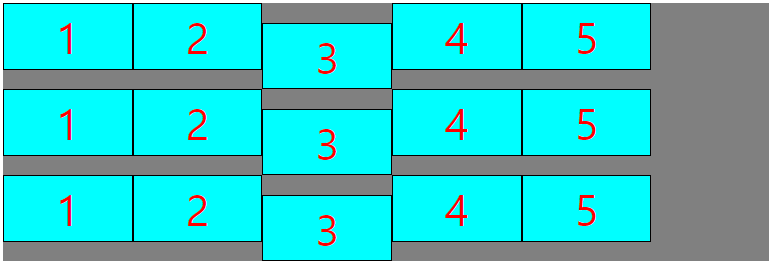
flex-start
기본값, 교차축의 시작점에 맞춰 배치함

.flex_container {
background-color: gray;
width: 60vw;
height: 60vh;
display: flex;
}
.flex_item {
border: 1px solid #000;
width: 15vw;
height: 15vh;
line-height: 15vh;
background-color: aqua;
font-size: 5vw;
text-align: center;
color: red;
}
.item_3 {
align-self: flex-start;
}
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
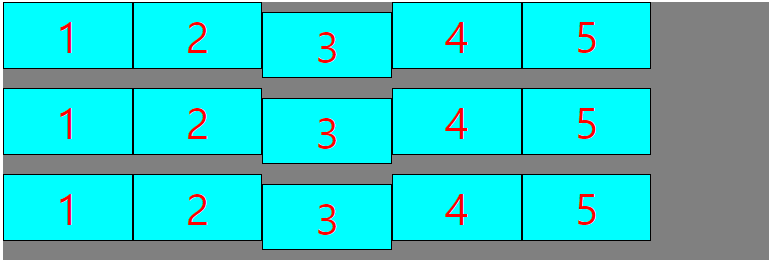
flex-end
교차축의 끝점에 맞춰 배치함

.flex_container {
background-color: gray;
width: 60vw;
height: 60vh;
display: flex;
}
.flex_item {
border: 1px solid #000;
width: 15vw;
height: 15vh;
line-height: 15vh;
background-color: aqua;
font-size: 5vw;
text-align: center;
color: red;
}
.item_3 {
align-self: flex-end;
}
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
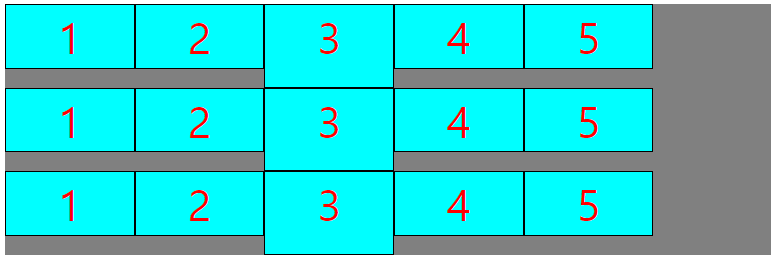
center
교차축의 중앙에 맞춰 배치함

.flex_container {
background-color: gray;
width: 60vw;
height: 60vh;
display: flex;
}
.flex_item {
border: 1px solid #000;
width: 15vw;
height: 15vh;
line-height: 15vh;
background-color: aqua;
font-size: 5vw;
text-align: center;
color: red;
}
.item_3 {
align-self: center;
}
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
baseline
교차축의 문자 바닥 기준선에 맞추어 배치함

.flex_container {
background-color: gray;
width: 60vw;
height: 60vh;
display: flex;
}
.flex_item {
border: 1px solid #000;
width: 15vw;
height: 15vh;
line-height: 15vh;
background-color: aqua;
font-size: 5vw;
text-align: center;
color: red;
}
.item_3 {
align-self: baseline;
font-size: x-small;
}
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item item_3" style="font-size: 80px">4</div>
<div class="flex_item item_3" style="font-size: 5vw">5</div>
</div>
stretch
교차축에 가득 차게 배치함

.flex_container {
background-color: gray;
width: 60vw;
display: flex;
}
.flex_item {
border: 1px solid #000;
width: 15vw;
height: 15vh;
line-height: 15vh;
background-color: aqua;
font-size: 5vw;
text-align: center;
color: red;
align-self: flex-start;
}
.item_3 {
align-self: stretch;
}
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item item_3">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
Github
'CSS > CSS_ex' 카테고리의 다른 글
| flexbox : align-content (0) | 2023.03.11 |
|---|---|
| flexbox : align-items (0) | 2023.03.11 |
| flexbox : justify-content (0) | 2023.03.11 |
| flexbox : flex-flow (0) | 2023.03.11 |
| flexbox : flex-wrap (0) | 2023.03.11 |