목차
flex-direction
주축과 방향을 지정하는 속성
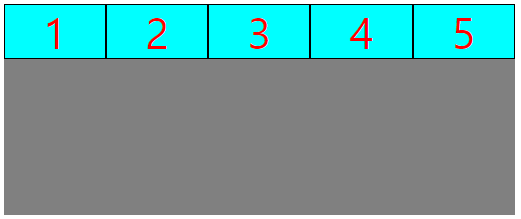
row
기본값, 주축을 가로로 지정하고, 왼쪽에서 오른쪽으로 배치함

.flex_container {
background-color: gray;
width: 60vw;
height: 60vh;
display: flex;
flex-direction: row;
}
.flex_item {
border: 1px solid #000;
width: 15vw;
height: 15vh;
line-height: 15vh;
background-color: aqua;
font-size: 5vw;
text-align: center;
color: red;
}<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
row-reverse
주축을 가로로 지정하고, 오른쪽에서 왼쪽으로 배치함

.flex_container {
background-color: gray;
width: 60vw;
height: 60vh;
display: flex;
flex-direction: row-reverse;
}
.flex_item {
border: 1px solid #000;
width: 15vw;
height: 15vh;
line-height: 15vh;
background-color: aqua;
font-size: 5vw;
text-align: center;
color: red;
}<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
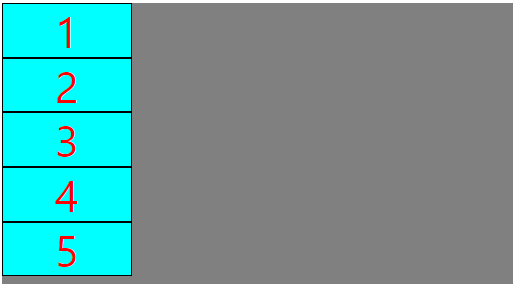
column
주축을 세로로 지정하고, 위에서 아래로 배치함

.flex_container {
background-color: gray;
width: 60vw;
height: 60vh;
display: flex;
flex-direction: column;
}
.flex_item {
border: 1px solid #000;
width: 15vw;
height: 15vh;
line-height: 15vh;
background-color: aqua;
font-size: 5vw;
text-align: center;
color: red;
}<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
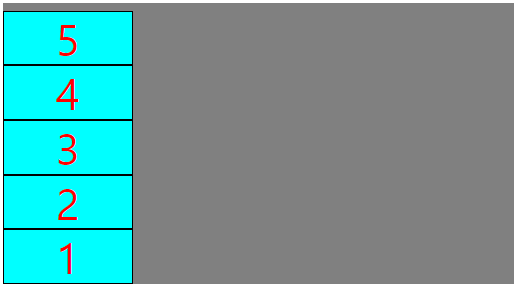
</div>column-reverse
주축을 세로로 지정하고, 아래에서 위로 배치함

.flex_container {
background-color: gray;
width: 60vw;
height: 60vh;
display: flex;
flex-direction: column-reverse;
}
.flex_item {
border: 1px solid #000;
width: 15vw;
height: 15vh;
line-height: 15vh;
background-color: aqua;
font-size: 5vw;
text-align: center;
color: red;
}<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
</div>
Github
'CSS > CSS_ex' 카테고리의 다른 글
| flexbox : flex-flow (0) | 2023.03.11 |
|---|---|
| flexbox : flex-wrap (0) | 2023.03.11 |
| flexbox (0) | 2023.03.11 |
| media query (0) | 2023.03.11 |
| responsive web (0) | 2023.03.11 |