목차
form
정보를 제출하기위해 범위를 지정하는 역할
form action=" "은 백엔드와 연결
method="get"은 입력값을 URL에 보여줌, "post"는 입력값 암호화됨(id, pw, 주민번호, ...)
<form action="" method="">fieldset, legend
fieldset은 여러 컨트롤과 라벨을하나로 묶어줄때 사용
legend는 부모(<fieldset> 태그)의 콘텐츠를 설명
<fieldset>
<legend>고객 정보</legend>
</fieldset>
label, input
label은 유저의 편의성을 위해 사용함, ID라는 글자를 클릭해도 입력창으로 포커스를 잡아줌
입력창에 포커스를 잡아주려면, label for=" " 안의 값을 input의 id=" "값과 맞춰줘야함
input은 입력창을 만들어줌
name값은 중복될수 있지만, id값은 중복되면 안됨
maxlengh는 최대입력갯수 제한, 프론트에서도 제한하지만 백엔드에서도 제한함 (악성 유저의 해킹을 막기위함, 개발자모드같은..)
size는 입력창의 width를 제한함

<input type="text" name="id" id="id" maxlength="10" size="10">
<!-- 현업에서 쓰는 암시적인 label,위의 label은 명시적, 명시적으로 적기를 권장 -->
<label>
ID_1
<input type="text" name="id_1" id="id_1">
</label>
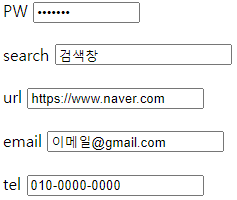
label for=" " pw, search, url, email, tel
pw는 입력값을 *로 표시
search는 브라우저가 입력창을 검색창으로 인식하게함
url은 웹 주소를 입력, 웹 주소가 맞는지 확인해줌
email은 이메일 양식이 맞는지 확인해줌
tel은 전화번호, PC에서는 확인해주지 않고, 모바일에서 키패드가 올라올때 숫자패드로 올라오게함

<label for="pw">PW</label>
<input type="password" name="pw" id="pw" maxlength="15" size="10">
<label for="search">search</label>
<input type="search" name="search" id="search">
<label for="url">url</label>
<input type="url" name="url" id="url">
<label for="email">email</label>
<input type="email" name="email" id="email">
<label for="tel">tel</label>
<input type="tel" name="tel" id="tel">
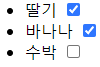
checkbox
체크박스를 만듦, 보통 div로 묶어둔다

<ul>
<li>
<label for="sb">딸기</label>
<input type="checkbox" name="sb" id="sb">
</li>
<li>
<label for="banana">바나나</label>
<input type="checkbox" name="banana" id="banana">
</li>
<li>
<label for="wm">수박</label>
<input type="checkbox" name="wm" id="wm">
</li>
</ul>
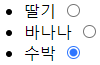
radio
하나만 체크할수 있는 체크박스를 만듦, name값을 하나로 통일해야함
value=" " 안에는 백엔드로 전송되는 값, 보통 약속된 값을 넣음

<ul>
<li>
<label for="r_sb">딸기</label>
<input value="1" type="radio" name="fruit" id="r_sb">
</li>
<li>
<label for="r_banana">바나나</label>
<input value="2" type="radio" name="fruit" id="r_banana">
</li>
<li>
<label for="r_wm">수박</label>
<input value="3" type="radio" name="fruit" id="r_wm">
</li>
</ul>
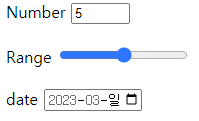
number, range, date
number은 숫자만 입력가능, 마우스를 올리면 숫자값 조절 버튼도 생김
value=" "에는 초기에 잆력될 값을 적어줌
min은 최솟값, max는 최댓값
range는 슬라이더 바를 만듦
date는 달력을 만듦, min은 선택할 수 있는 최소날짜, max는 최대날짜
type=" "은 date, month, week 값도 있음

<label for="number">Number</label>
<input type="number" value="5" min="1" max="5">
<label for="range">Range</label>
<input type="range" value="3" min="1" max="5">
<label for="date">date</label>
<input type="date" min="2023-03-01" max="2023-03-07">
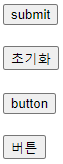
submit, reset, button
sumit은 서버로 전송 해줄수있는 버튼을 만듦, value=" "는 값을 버튼안에 보여줌
reset은 초기화 버튼을 만듦, 같은 form태그 안의 값만 지워줌
button은 가장 기본적인 아무것도 없는 버튼, value값을 지정해 줘야함
아무런 기능이 없지만, JavaScript로 기능을 추가 해줄수있음

<label for="submit"></label>
<input type="submit" value="submit">
<label for="reset"></label>
<input type="reset">
<label for="button"></label>
<input type="button" value="button">
<button>버튼</button>
hidden
hidden은 label이 필요없음, 관리자 모드에도 보이지않고, 유저에게 보여줄 필요 없는 값을 세팅할때 사용
<input type="hidden" value="hidden_1">
Github