목차
::first-letter, ::first-line
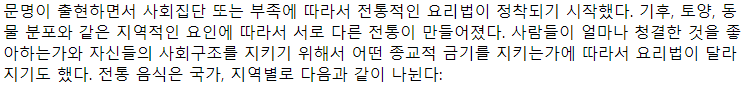
::first-letter : 첫번째 글자만 스타일을 적용
::first-line : 첫번째 줄만 스타일을 적용


.pf_1::first-letter {
background-color: cornflowerblue;
font-size: 30px;
}
.pf_1::first-line {
background-color: orange;
}<p class="pf_1">문명이 출현하면서 사회집단 또는 부족에 따라서 전통적인 요리법이 정착되기 시작했다. 기후, 토양, 동물 분포와 같은 지역적인 요인에 따라서 서로 다른 전통이 만들어졌다. 사람들이 얼마나 청결한 것을 좋아하는가와 자신들의 사회구조를 지키기 위해서 어떤 종교적 금기를 지키는가에 따라서 요리법이 달라지기도 했다. 전통 음식은 국가, 지역별로 다음과 같이 나뉜다:</p>
::before, ::after
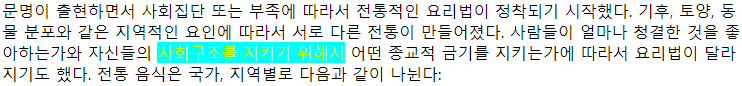
before : 특정 요소의 content 바로 앞에 다른 요소를 삽입할때 사용함
after : 특정 요소의 content 바로 뒤에 다른 요소를 삽입할때 사용함

.pf_1 > span::before {
content: '중요';
color: red;
}
.pf_1 > span::after {
content: '**';
color: red;
}<p class="pf_1">문명이 출현하면서 <span>사회집단</span> 또는 부족에 따라서 전통적인 요리법이 정착되기 시작했다. 기후, 토양, 동물 분포와 같은 지역적인 요인에 따라서 서로 다른 전통이 만들어졌다. 사람들이 얼마나 청결한 것을 좋아하는가와 자신들의 사회구조를 지키기 위해서 어떤 종교적 금기를 지키는가에 따라서 요리법이 달라지기도 했다. 전통 음식은 국가, 지역별로 다음과 같이 나뉜다:</p>
::selection
해당 요소에서 사용자가 선택한 부분(드래그)에만 스타일을 적용함


p::selection {
background-color: aqua;
color: rgb(208, 255, 0);
}<p>문명이 출현하면서 사회집단 또는 부족에 따라서 전통적인 요리법이 정착되기 시작했다. 기후, 토양, 동물 분포와 같은 지역적인 요인에 따라서 서로 다른 전통이 만들어졌다. 사람들이 얼마나 청결한 것을 좋아하는가와 자신들의 사회구조를 지키기 위해서 어떤 종교적 금기를 지키는가에 따라서 요리법이 달라지기도 했다. 전통 음식은 국가, 지역별로 다음과 같이 나뉜다:</p>
Github
'CSS > CSS_ex' 카테고리의 다른 글
| media query (0) | 2023.03.11 |
|---|---|
| responsive web (0) | 2023.03.11 |
| pseudo class 2 (0) | 2023.03.11 |
| pseudo class 1 (0) | 2023.03.11 |
| attribute selector (0) | 2023.03.11 |