목차
상위요소 하위요소
상위요소에 포함된 모든 하위 요소에 적용 (직속 자식이 아니어도 적용)

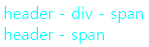
header span {
color: aqua;
}<header>
<div>
<span>header - div - span</span>
</div>
<span>header - span</span>
</header>
부모요소 > 자식요소
부모요소의 자식요소에게만 적용 (직속 자식만)

header span {
color: aqua;
}
header > span {
color: blue;
}<header>
<div>
<span>header - div - span</span>
</div>
<span>header - span</span>
</header>
형제요소 + 형제요소
형제요소 : 같은 부모요소 아래 자식요소들
인접한 형제요소 중, 첫번째 형제요소에 적용, 연속되는 요소로 적어줘야함

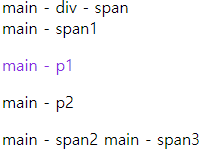
span + p {
color: blueviolet;
}<main>
<div>
<span>main - div - span</span>
</div>
<span>main - span1</span>
<p>main - p1</p>
<p>main - p2</p>
<span>main - span2</span>
<span>main - span3</span>
</main>
형제요소 ~ 형제요소
설정된 모든 형제요소에 적용

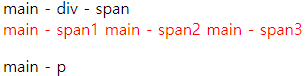
.div3 ~ span {
color: red;
}<main>
<div class="div3">
<span>main - div - span</span>
</div>
<span>main - span1</span>
<span>main - span2</span>
<span>main - span3</span>
<p>main - p</p>
</main>
Github
'CSS > CSS_ex' 카테고리의 다른 글
| pseudo class 1 (0) | 2023.03.11 |
|---|---|
| attribute selector (0) | 2023.03.11 |
| gradation (0) | 2023.03.09 |
| backgroud img (0) | 2023.03.09 |
| box model (0) | 2023.03.09 |