목차
반복문
v-for="" :key=""
(item, index) in items 형태
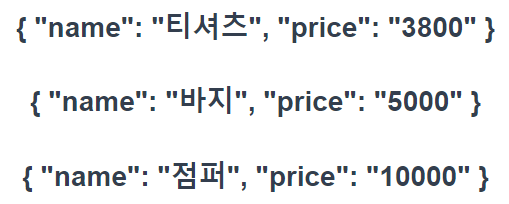
객체 모두 출력

<template>
<img alt="Vue logo" src="./assets/logo.png">
<div>
<h4 v-for="item in products" :key="item">{{ item }}</h4>
</div>
</template><script>
export default {
name: 'App',
data() { // 데이터 바인딩
return {
products : [
{name : '티셔츠', price : '3800'}
,{name : '바지', price : '5000'}
,{name : '점퍼', price : '10000'}
]
}
},
}
</script>
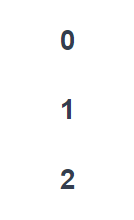
인덱스 번호 출력

<template>
<img alt="Vue logo" src="./assets/logo.png">
<div>
<h4 v-for="(item, i) in products" :key="i">{{ i }}</h4>
</div>
</template><script>
export default {
name: 'App',
data() { // 데이터 바인딩
return {
products : [
{name : '티셔츠', price : '3800'}
,{name : '바지', price : '5000'}
,{name : '점퍼', price : '10000'}
]
}
},
}
</script>
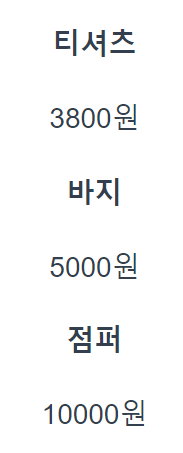
name과 price 각각 출력시키기

<template>
<img alt="Vue logo" src="./assets/logo.png">
<div v-for="item in products" :key="item">
<h4>{{ item.name }}</h4>
<p>{{ item.price }}원</p>
</div>
</template><script>
export default {
name: 'App',
data() { // 데이터 바인딩
return {
products : [
{name : '티셔츠', price : '3800'}
,{name : '바지', price : '5000'}
,{name : '점퍼', price : '10000'}
]
}
},
}
</script>
Github