목차
id로 선택

<h1 id="title">DOM 실습</h1>const TITLE = document.getElementById( "title" );
console.log( TITLE );

TITLE.style.color = "red"; // 색깔 바꾸기
태그명으로 선택

<ul>
<li class="none_li">짜장면</li>
<li class="none_li">탕수육</li>
<li class="none_li">짬뽕</li>
<li class="none_li">볶음밥</li>
<li class="none_li">라조기</li>
<li class="none_li">깐풍기</li>
<li class="">마파두부</li>
<li class="">유산슬</li>
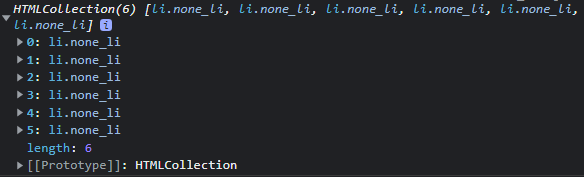
</ul>const LI = document.getElementsByTagName( "li" );
console.log( LI );

// 탕수육은 노란색, 짬뽕은 빨간색으로 변경
LI[1].style.color = "yellow";
LI[2].style.color = "red";
클래스명으로 선택

<ul>
<li class="none_li">짜장면</li>
<li class="none_li">탕수육</li>
<li class="none_li">짬뽕</li>
<li class="none_li">볶음밥</li>
<li class="none_li">라조기</li>
<li class="none_li">깐풍기</li>
<li class="">마파두부</li>
<li class="">유산슬</li>
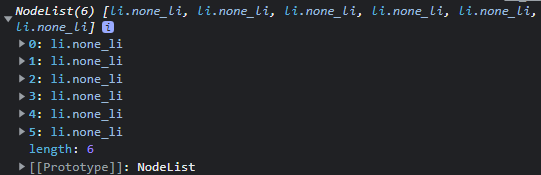
</ul>const NONELI = document.getElementsByClassName( "none_li" );
console.log( NONELI );
CSS 선택자로 선택
querySelector() : 복수의 요소가 있다면 가장 첫번째 것만 선택

const TITLE2 = document.querySelector( "h1" );
const TITLE3 = document.querySelector( "#title" );
const LI2 = document.querySelector( ".none_li" );
querySelectorAll() : 모든 요소를 선택

const LI3 = document.querySelectorAll( ".none_li" );
Github
'JavaScript > JavaScript_ex' 카테고리의 다른 글
| event (0) | 2023.05.08 |
|---|---|
| DOM_요소 조작하기 (0) | 2023.05.05 |
| date (0) | 2023.05.05 |
| math (0) | 2023.05.05 |
| array (0) | 2023.05.03 |