CSS/CSS_ex
pseudo class 2
ldh1123
2023. 3. 11. 15:04
목차
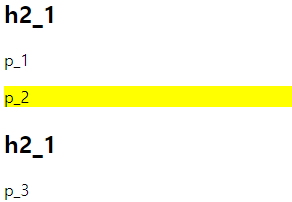
nth-child(n)
n번째 자식요소를 선택함
n대신 odd(홀수), even(짝수)을 넣을수도 있음


.container :nth-child(3) {
background-color: yellow;
}
<div class="container">
<h2>h2_1</h2>
<p>p_1</p>
<p>p_2</p>
<h2>h2_1</h2>
<p>p_3</p>
</div>
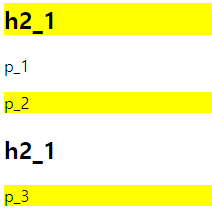
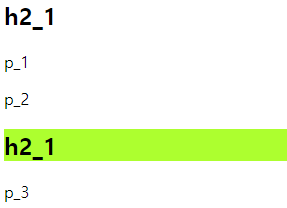
A:nth-of-type(n)
A자식요소 중 n번째 자식요소를 선택함
n대신 odd(홀수), even(짝수)을 넣을수도 있음

.container h2:nth-of-type(2) {
background-color: greenyellow;
}<div class="container">
<h2>h2_1</h2>
<p>p_1</p>
<p>p_2</p>
<h2>h2_1</h2>
<p>p_3</p>
</div>
not(selector)
해당 selector는 제외함

.container :not(p) {
background-color: pink;
}<div class="container">
<h2>h2_1</h2>
<p>p_1</p>
<p>p_2</p>
<h2>h2_1</h2>
<p>p_3</p>
</div>
Github